特商法表記の勉強 資料編
特定商取引法に基づく表記(以下「特商法表記」とします。)について調べています。
参照する資料がたまってきたので、それを整理。
法令
法律
特定商取引に関する法律(昭和五十一年法律第五十七号)
以下、「特商法」と呼びます。政令
特定商取引に関する法律施行令(昭和五十一年政令第二百九十五号)
以下、「特商法施行令」と呼びます。省令
特定商取引に関する法律施行規則(昭和五十一年通商産業省令第八十九号)
以下、「特商法施行規則」と呼びます。
所轄官庁
まずは特商法を担当する役所がどこなのかを確認します。検索結果の上位に消費者庁のサイトが表示されることはひとまず措き、特商法の条文から根拠を探していきます。
特商法第67条で主務大臣等が定められています。第1項は扱う対象ごとに6つに分けて規定されていますが、それぞれ内閣総理大臣、経済産業大臣及びその対象(商品や役務等)の流通や提供を所掌・所管する大臣という指定の仕方になっています。
内閣総理大臣は特商法による権限を金融庁長官や消費者庁長官に委任します(同条第2項及び第3項)。金融庁の所掌となるものを扱わない場合は、通信販売は消費者庁の所掌になると思われます。
したがって、扱う商品や役務の流通や提供に特別な大臣が指定されていないような通信販売の所轄官庁としては経済産業省と消費者庁を考えればよいと思います。
特定商取引法 第六十七条 この法律における主務大臣は、次のとおりとする。 一 商品及び特定権利(第二条第四項第二号及び第三号に掲げるものに限る。以下この号において同じ。)に係る販売業者に関する事項、商品に係る一連の連鎖販売業の統括者、勧誘者及び一般連鎖販売業者に関する事項、商品に係る業務提供誘引販売業を行う者に関する事項並びに物品に係る購入業者に関する事項については、内閣総理大臣、経済産業大臣並びに当該商品、特定権利及び物品の流通を所掌する大臣
二〜六(略)
2 内閣総理大臣は、この法律による権限(金融庁の所掌に係るものに限り、政令で定めるものを除く。)を金融庁長官に委任する。
3 内閣総理大臣は、この法律による権限(消費者庁の所掌に係るものに限り、政令で定めるものを除く。)を消費者庁長官に委任する。
4(略)
行政により提供されている情報
上で確認した所轄官庁に従い、経済産業省と消費者庁のサイトを見ていきます。
経済産業省
経済産業省のサイトでは、「よくある質問」で消費者庁のサイトへ誘導しています。
消費者庁
消費者庁のサイトでは特商法関連の情報をまとめた「特定商取引法ガイド」が公開されています。上述の法令等を含め、特商法関連で行政から発信される情報はここで見ることができます。
上記サイトから参考にしたページを挙げます。
プラットフォームで個人が売買する際の特定商取引法の運用に関する消費者庁の見解
一般社団法人クリエイターエコノミー協会 にて公開されています。消費者庁の「特定商取引法ガイド」では同趣旨の内容は個別記事ではなく通達や「特定商取引に関する法律・解説」の特商法第11条関連の部分に記載されています。
業界団体のルール
書籍
- 後藤巻則・齋藤雅弘・池本誠司『条解 消費者三法〔第2版〕』弘文堂 2021年
- 阿部高明『逐条解説 特定商取引法Ⅰ』青林書院 2022年
各サービスの規約
検討したものから追記します。
その他、参考になりそうなものを見つけたら順次追記していきます。
更新履歴 2023.8.17 22:52 所轄官庁の冒頭に2文追加。
codocのサポートボタンを設置する
codocでは記事の販売方法として単体販売、サブスクリプション、サポート(いわゆる投げ銭)の3つの方法が提供されていますが、2023年7月30日現在、はてなブログと連携しているのは単体販売とサブスクリプションのみで、サポートは残念ながら連携の対象となっていません。
開設して間もないこのブログで記事に値段を付けて単体販売したり、ましてやサブスクリプションで定期購読を募るのは現実的ではないと思い、サポート機能を使ってみることにしました。
全文を公開した上で単体販売の購入ボタンをつけるという方法もありますが、読者にいくら払うかを決めてもらうのも面白いと思いサポート機能を選択しました。
ブログにサポート機能を追加する方法はcodoc公式のブログで解説されています。
上記記事にある「codocのタグをテンプレ化する方法」を参考にしてすべての記事にサポート機能を追加することにしました。
codocのタグを取得
codocのアカウントをとってログインすると、ダッシュボードに目的別のタイルが表示されるので,「サポート機能(投げ銭)の設置」を選択します。

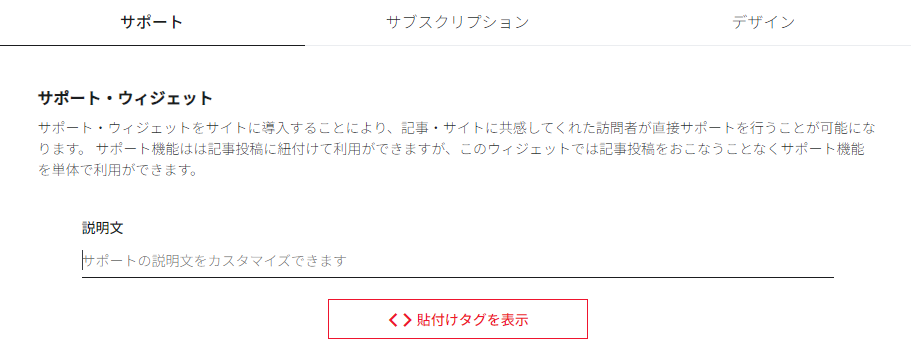
サポート・ウィジェットのタグを取得できるページが開きます。

説明文をカスタマイズすると下に表示されているサンプルがリアルタイムで変化するので、表示を確認して「貼り付けタグを表示」ボタンを押します。
貼り付けタグは「JS+要素」と「要素のみ」の2つが表示されます。「要素のみ」の場合はブログのヘッダー等に別途スクリプトを記載しなければならないため、「JS+要素」を選択してタグを取得しました。
「デザイン」のタブでボタンの色や形の調整もできそうなのですが、この記事作成時点ではうまくいきませんでした(ChromeとFirefoxで試行)。最初は「記事の投稿がないためサンプル表示できません」と表示されてプレビューも表示されませんでした。codoc内に簡単な記事を作成することでプレビューを出すことまではできたのですが、色や形の変更がうまく動作しませんでした。一時的なものなのか、わたしの環境のせいなのかわかりませんが、しばらく期間をあけてまた試してみたいと思います。
codocタグの貼り付け
はてなブログのダッシュボード左側の「デザイン」を選択します。

「デザイン」の中のスパナの形のボタンを選択します。
![]()
サイドバーの「記事」の中の「記事下HTML」にcodocのコードを貼り付けます。「記事下HTML」は開発者向けの設定という位置づけなので、コードを貼り付ける前に「利用上の注意」を読んでください。自己責任での利用、不具合お問い合わせサポートの対象外となるなどの影響があるようです。フォームの下には前の記事で解説した連絡先の明示についての注意書きもありますね。

「利用上の注意」掲載の記事 help.hatenablog.com
これで記事の下にcodocのサポートボタンが表示されるようになります。
特定商取引法に関する表示について
記事の販売や投げ銭で気になるのは特定商取引法に関する表示(「特定商取引法に基づく表示」「特定商取引法に基づく表記」などサイトによって表現に揺れがあるようですが)についてです。
販売業者に該当する場合には特定商取引法の規定により一定の事項を表示することが求められます。
この表示についてcodocのFAQ(クリエイター向け)(2023年7月30日11:33閲覧)を読むとクリエイター自身で設置する必要はなくcodoc社の表記を利用可能としてくれています。自分の情報を出すのが気になるクリエイターにとっては安心な仕組みにしてくれていますね。もっとも、購入者から開示請求があった場合にはクリエイターの情報を開示することもあるようなので、自分の情報を完全に隠しておけるわけではないようです。

このFAQで安心していたのですが、FAQに参考資料として添付されている消費者庁の見解を読んだら疑問に思うことも出てきました。
現時点では、開設から日も浅く記事も少ない(そしてアクセスも少ない)このブログの運営をもって販売業者と評価される可能性は低いと思いますが、将来のことも考え、特定商取引法について勉強してみたいと思います。
はてなブログに連絡フォームを設置する
はてなブログの営利利用には連絡先の明示が必要
はてなブログではアフィリエイト広告の貼り付けなどを行う場合は営利利用に該当するものとして「連絡先の明示」が求められています。
このブログでも本を紹介するときなどにはAmazonの商品ページにリンクしたいのと、はてなぶろぐが最近連携したcodocに興味があるので、連絡先を表示することにしました。
上記の記事では「連絡先の明示」の方法としてメールアドレスの記載とGoogleフォームの設置が紹介されています。
メールアドレスを記載するほうが簡単ですが、ネット上にメールアドレスを公開するとスパムメールが増えないか心配なので、Googleフォームを設置することにしました。
Googleフォームの作成
Googleフォームを利用するにはGoogleのアカウントが必要です。 Googleアカウントにログインした状態でGoogleの検索やGメールなどの画面の右上に表示される9つの点が並んだボタンを押すと利用できるGoogleのサービスが選択できるので、その中からフォームを選びます。


用途に応じたテンプレートが用意されていますが、連絡フォームはシンプルなものでいいので「空白」を選んでフォームを作っていきます。

「空白」を選ぶと下のようなフォームが表示されるので、フォームの名前や説明を記入し、必要な記入欄を作っていきます。今回は「メールアドレス」「お名前」「ご連絡内容」の記入を必須にすることにしました。

「メールアドレス」の欄はすでにあるので、必要に応じて「設定を変更」で調整します。
「お名前」は「無題の質問」の名前を変更し、回答の形式を「ラジオボタン」から「記述式」に変更します。「記述式」は短文テキスト用の入力項目です。
右側の+ボタンを押して質問を追加し、「ご連絡内容」の欄を作ります。回答の形式は「段落」にしました。「段落」は長文テキスト用の入力項目です。
Googleフォームへのリンクを掲載
連絡先はどの記事からも参照できる箇所に掲載することが求められています。このブログではプロフィールにリンクを表示することにしました。
ダッシュボード左側の「デザイン」を選択します。

「デザイン」の中のスパナの形のボタンを選択します。
![]()
「サイドバー」の中にある「プロフィール」を編集します。Googleフォームへのリンクは「自己紹介」の欄に貼り付けました。

これでサイドバーのプロフィール欄のidの下に連絡フォームへのリンクが表示されるようになります。
はてなブログの設定
ブログの開設から記事を投稿するまでにした設定のメモ。
どんなことができるか全容をまだ把握していないので、設定はこれからもいろいろ試していくと思います。
ブログ開設前の設定
ドメインの選択
ブログ作成ボタンを押す前の作業ですが、ブログに使用するURLを決めます。はてなで用意されているドメイン名は以下の5つ。
- hatenablog.com
- hatenablog.jp
- hateblo.jp
- hatenadiary.com
- hatenadiary.jp
このうち、2番目の hatenablog.jp を選びました。あまり深い理由はなく、直感です。サブドメインはデフォルトで表示されているユーザーidの midpurple のまま。もともとURLに使うつりでidを決めたので。
公開範囲の選択
ブログ開設前に選択できる公開範囲は
- 全ての人に公開
- 自分のみ
の2つのみ。開設後には別の設定もできるようになるようです。「すべての人に公開」を選択。
ブログ開設後の設定
ダッシュボードからいろいろ設定していきます。
設定-基本設定
ブログ名
ちゃんと考えてなかったので適当につけてしまいました。いいものが思いついたら変更するかもしれません。
編集モード
編集モードは以下の3つから選べます。
Markdownモードを選択しました。Markdownに慣れてるというわけでもないのですが、汎用性からするとこれかなと。
コメント設定
コメント表示は「なし」にしました。コメントをいただいたのに反応できなくて無視するような感じになってしまっても悪いですし、不適切な書き込みに対しては管理する責任も生じるかなと思ったので。
はてなにははてブもありますし、はてなの外ではSNSも盛んですしね。(わたしはSNSはあまり見ないのですが)
設定-詳細設定
フォーマット
詳細設定の画面で迷ったのは記事URLのフォーマット。
用意されているのは
- 標準 /entry/年/月/日/時分秒
- ダイアリー /entry/年月日/数字(何の?)
- タイトル /entry/年/月/日/記事タイトル
個人的に/を多用してディレクトリを深く掘っていくのはあまり好きではないのと、投稿のタイミングを時分秒まで分かるようにするのは見せすぎな気もするので「標準」は候補から外しました。予約投稿機能もあるのでそこまで気にすることでもないかもしれませんが。
「タイトル」もディレクトリが深いのと、日本語をタイトルに使うと環境によってはURLエンコードされて%を含んだとても長いURLで表示されてしまうので避けることにしました。
ということで、設定は「ダイアリー」に。ただし、これは保険的な一応の設定で、実際に使うURLは記事投稿時に手動で半角英数とハイフンでカスタムURLを指定することにしました。投稿画面の編集オプション(歯車マーク)でカスタムURLが指定できます。
/entry/記事の内容を表す英数字とハイフン
カスタムURLの指定を忘れた場合には設定で選んだ形式(このブログではダイアリー形式)のURLで公開されます。後からカスタムURLに修正することもできますがURLを変更するのはあまりよくないので指定を忘れないように気を付けよう。
レスポンシブデザインの設定
スマートフォンでの表示をレスポンシブデザインにします。
ダッシュボードの「デザイン」から「スマートフォン」のタブを選択して下にスクロール。「高度な設定」にある「詳細設定」の中でレスポンシブデザインが選択できるのでチェックを入れる。
はてなのサブアカウント
このブログははてなで普段使っているのとは別のid(サブアカウント)で運用しています。
普段使っているアカウントは、はてなを始めるときによく考えずにわかりにくい文字列で登録してしまったので、ブログで使うのはわかりやすいものにしたいと思ったからです。URLを構成する文字列にも使いたかったし。
他のサービスなら完全に新しく別アカウントを取得することができる場合もあるかもしれませんが、はてなでは原則としてメインのアカウントを複数取得することは認められていません(利用規約第3条6項)
6. 登録ユーザーは1ユーザーにつき唯一のメインアカウントを保有できるのみとします。ただし、別途当社が許可した場合は除きます。ユーザー名とパスワードを取得するために登録されたメールアドレス、その他の情報は、正確かつ合法でなければなりません。
ユーザー登録画面の下部にも以下の画像のように複数アカウントの禁止とサブアカウントについての記載があります。

ただし、この画像の「複数アカウントの利用について」へのリンクはリンク切れになっているようで(2023年7月23日10時現在)、ヘルプのトップページへリダイレクトされてしまいます。おそらく現在は「サブアカウントについて」というページが相当していると思われます。
このページにあるように、サブアカウントを4個まで取得できるので、ブログの運用にはサブアカウントを使うことにしました。
サブアカウントは「Myはてな」の設定から追加することができます。
サブアカウントの追加にはメインアカウントとは別のメールアドレスが必要です。
ところで「サブアカウントについて」の冒頭部分が
となっているのですが(2023年7月23日10時現在)、第3条4項とは内容がずれているような。
4. 登録ユーザーは、ユーザー名とパスワードを自己の責任で管理することとします。ユーザー名またはパスワードの管理不十分、使用上の過誤、第三者の使用等によって生じた損害に関する責任は、当社の故意または重大な過失があるときを除き、登録ユーザーが負うものとします。
正しくは第3条6項を参照すべきともの思われます。登録ページのリンク切れもそうですが、規約のやヘルプページの変更にそれらを参照している部分の更新が追いついていないのかな。
ともあれ、サブアカウントのおかげでわかりやすいidでブログを始めることができました。
マイルールとしてはこのブログをブックマークする時はメインアカウントではなくブログ執筆に使っているサブアカウントですることにします。ページオーナーのブックマークコメントは優先表示されるようですし。
ページオーナーによるブックマークコメントをコメント一覧上部に固定表示します(ブラウザ版のみ) - はてなブックマーク開発ブログ