codocのサポートボタンを設置する
codocでは記事の販売方法として単体販売、サブスクリプション、サポート(いわゆる投げ銭)の3つの方法が提供されていますが、2023年7月30日現在、はてなブログと連携しているのは単体販売とサブスクリプションのみで、サポートは残念ながら連携の対象となっていません。
開設して間もないこのブログで記事に値段を付けて単体販売したり、ましてやサブスクリプションで定期購読を募るのは現実的ではないと思い、サポート機能を使ってみることにしました。
全文を公開した上で単体販売の購入ボタンをつけるという方法もありますが、読者にいくら払うかを決めてもらうのも面白いと思いサポート機能を選択しました。
ブログにサポート機能を追加する方法はcodoc公式のブログで解説されています。
上記記事にある「codocのタグをテンプレ化する方法」を参考にしてすべての記事にサポート機能を追加することにしました。
codocのタグを取得
codocのアカウントをとってログインすると、ダッシュボードに目的別のタイルが表示されるので,「サポート機能(投げ銭)の設置」を選択します。

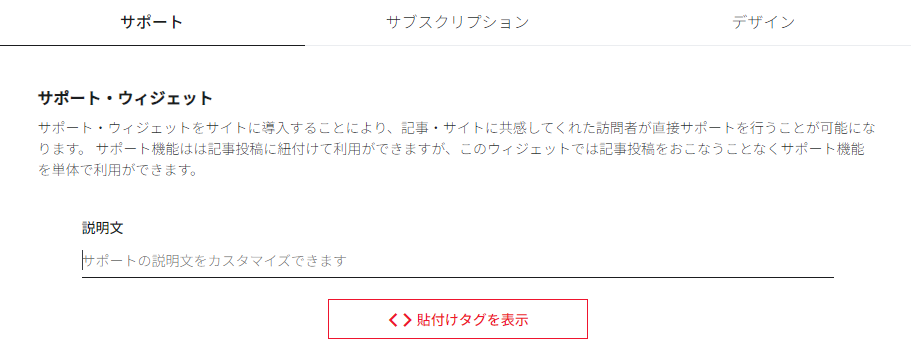
サポート・ウィジェットのタグを取得できるページが開きます。

説明文をカスタマイズすると下に表示されているサンプルがリアルタイムで変化するので、表示を確認して「貼り付けタグを表示」ボタンを押します。
貼り付けタグは「JS+要素」と「要素のみ」の2つが表示されます。「要素のみ」の場合はブログのヘッダー等に別途スクリプトを記載しなければならないため、「JS+要素」を選択してタグを取得しました。
「デザイン」のタブでボタンの色や形の調整もできそうなのですが、この記事作成時点ではうまくいきませんでした(ChromeとFirefoxで試行)。最初は「記事の投稿がないためサンプル表示できません」と表示されてプレビューも表示されませんでした。codoc内に簡単な記事を作成することでプレビューを出すことまではできたのですが、色や形の変更がうまく動作しませんでした。一時的なものなのか、わたしの環境のせいなのかわかりませんが、しばらく期間をあけてまた試してみたいと思います。
codocタグの貼り付け
はてなブログのダッシュボード左側の「デザイン」を選択します。

「デザイン」の中のスパナの形のボタンを選択します。
![]()
サイドバーの「記事」の中の「記事下HTML」にcodocのコードを貼り付けます。「記事下HTML」は開発者向けの設定という位置づけなので、コードを貼り付ける前に「利用上の注意」を読んでください。自己責任での利用、不具合お問い合わせサポートの対象外となるなどの影響があるようです。フォームの下には前の記事で解説した連絡先の明示についての注意書きもありますね。

「利用上の注意」掲載の記事 help.hatenablog.com
これで記事の下にcodocのサポートボタンが表示されるようになります。
特定商取引法に関する表示について
記事の販売や投げ銭で気になるのは特定商取引法に関する表示(「特定商取引法に基づく表示」「特定商取引法に基づく表記」などサイトによって表現に揺れがあるようですが)についてです。
販売業者に該当する場合には特定商取引法の規定により一定の事項を表示することが求められます。
この表示についてcodocのFAQ(クリエイター向け)(2023年7月30日11:33閲覧)を読むとクリエイター自身で設置する必要はなくcodoc社の表記を利用可能としてくれています。自分の情報を出すのが気になるクリエイターにとっては安心な仕組みにしてくれていますね。もっとも、購入者から開示請求があった場合にはクリエイターの情報を開示することもあるようなので、自分の情報を完全に隠しておけるわけではないようです。

このFAQで安心していたのですが、FAQに参考資料として添付されている消費者庁の見解を読んだら疑問に思うことも出てきました。
現時点では、開設から日も浅く記事も少ない(そしてアクセスも少ない)このブログの運営をもって販売業者と評価される可能性は低いと思いますが、将来のことも考え、特定商取引法について勉強してみたいと思います。